CSS로 HTML의 element를 스타일링 할 수 있다.
예를 들어
.box{
width: 100px;
height: 100px;
border: 1px solid black;
}↓
.box -> class=“box” 속성을 가진 element를 스타일 한다고 명시
width(가로 길이), height(세로 길이), border(테두리) 등을 지정해 element의 모양 및 위치를 바꿈
*우선 가장 쉬운 방법은 head 섹션에서 <style> 태그로 스타일링 하는 것이다.
<style>
.box {
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>*코드가 지저분해 지는 것을 방지해 head섹션의 링크 태그에서 “style.css”를 불러온 후 style.css파일로 넘어가 따로 스타일을 입력하는 것 도 가능하다.(HTML기초 참조)
<link href="style.css" rel="stylesheet" type="text/css" />
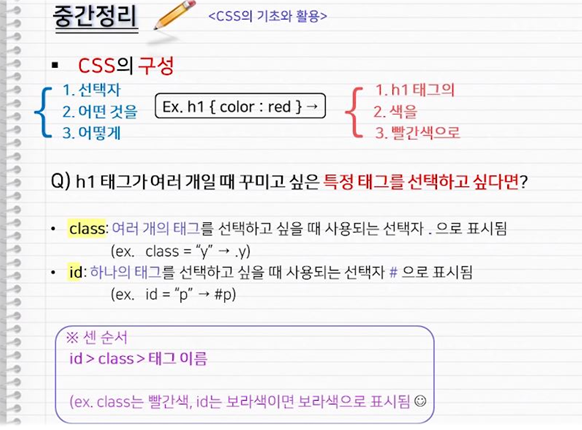
#class와 id
html태그를 분류해서 한번에 css스타일링을 적용 할 수 있다.
-class를 사용하는 경우: 여러 요소를 공통적으로 선택할 때 사용
*html
<h1 class = “y”> 바나나 </h1>
<h1 class = “y”> 망고 </h1>*css (점 찍고 사용)
.y{
color: yellow;
}
-id를 사용하는 경우: 단 하나의 요소를 선택할 때 사용
*html
<h1 id = “p”> 포도 </h1>*css (샾 쓰고 사용)
#p{
color: puple;
}

#자주 쓰는 명령어.. 대부분 구글링으로 찾아준다!
'웹코딩/CSS' 카테고리의 글 목록
개발자모드 ON, 부스터 디자인
webdir.tistory.com
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
-color: 색 바꾸기
*구글 클론
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>성중구글</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>
<span>J</span><span>o</span><span>o</span><span>n</span><span>g</span><span>l</span><span>e</span>
</h1>
<form action="https://www.google.com/search?q=" method="GET">
<div class="mx-auto mt-5 search-bar input-group mb-3">
<input name="q" type="text" class="rounded-pill form-control" placeholder="Joongle 검색 또는 URL 입력" aria-label="Recipient's username" aria-describedby="button-addon2">
</div>
</form>
</body>
</html>CSS
h1{
text-align: center;
font-size: 90px;
margin-top: 230px;
}
h1 span:nth-child(1) {
color:rgb(66, 133, 244);
}
h1 span:nth-child(2) {
color:rgb(237, 90, 78);
}
h1 span:nth-child(3) {
color:rgb(251, 188, 5);
}
h1 span:nth-child(4) {
color:rgb(66, 133, 244);
}
h1 span:nth-child(5) {
color:rgb(52, 168, 83);
}
h1 span:nth-child(6) {
color:rgb(234, 67, 53);
}
h1 span:nth-child(7) {
color:rgb(66, 133, 244);
}
.search-bar{
width: 500px;
}성중구글
joongle.netlify.app
'Front-end > HTML, CSS' 카테고리의 다른 글
| [코뮤니티/한 입 웹개발(H,C)] #2일차 - HTML, CSS 본격 시작하기 (0) | 2021.03.18 |
|---|---|
| [코뮤니티/한 입 웹개발(H,C)] #1일차 - 웹 개발 이해하기 (0) | 2021.03.17 |
| 웹 개발 가이드라인 (2) | 2021.02.14 |
| 템플릿으로 웹 만들기 (0) | 2021.02.14 |
| HTML 기초 (4) | 2021.02.14 |