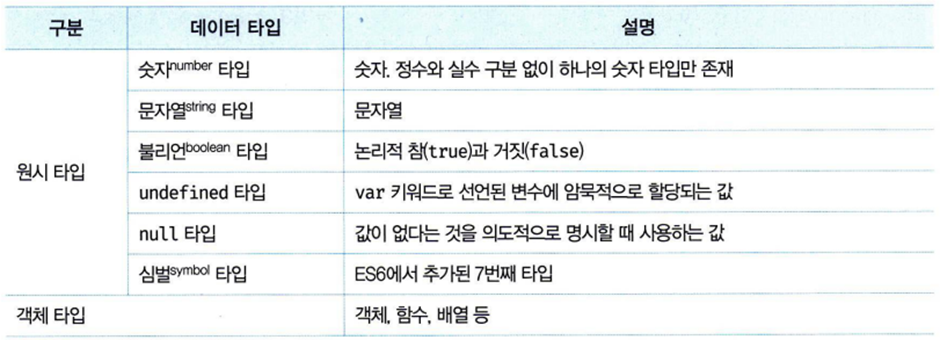
데이터 타입

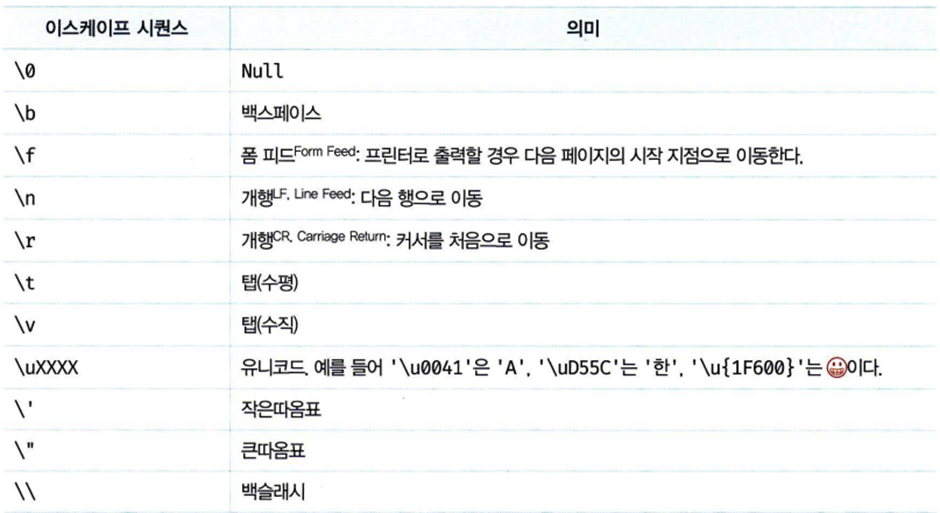
일반 문자열에서는 줄바꿈 등의 공백을 표현하려면 이스케이프 시퀀스를 사용해야 한다

var template = '<ul>\n\t<li><a href="#">Home</a></li>\n</ul>';
var template = `<ul>
<li><a href="#">Home</a></li>
</ul>`;템플릿 리터럴 내에서는 줄바꿈이나 공백이 있는 그대로 적용된다

undefined는 할당된 값이 아닌 자바스크립트 엔진이 변수를 초기화 할 때 사용하는 값이며 null은 변수에 값이 없다는 것을 의도적으로 명시(intentional absence)한다
// 심벌 값 생성
var key = Symbol('key');
console.log(typeof key); // symbol
// 객체 생성
var obj = {};
// 이름이 충돌할 위험이 없는 유일무이한 값인 심벌을 프로퍼티 키로 사용한다.
obj[key] = 'value';
console.log(obj[key]); // value심벌(symbol)은 변경 불가능한 원시 타입의 값으로, 중복되지 않는 유일무이한 값이다
데이터 타입이 필요한 이유
- 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할 때 한 번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
var foo;
console.log(typeof foo); // undefined
foo = 3;
console.log(typeof foo); // number
foo = 'Hello';
console.log(typeof foo); // string
foo = true;
console.log(typeof foo); // boolean
foo = null;
console.log(typeof foo); // object
foo = Symbol(); // 심벌
console.log(typeof foo); // symbol
foo = {}; // 객체
console.log(typeof foo); // object
foo = []; // 배열
console.log(typeof foo); // object
foo = function () {}; // 함수
console.log(typeof foo); // function자바스크립트의 변수가 선언이 아닌 할당에 의해 타입이 결정(=타입 추론, type inference)되는 동적 타입(dynamic/weak type) 언어이다
연산자
// 산술 연산자
5 * 4 // -> 20
// 문자열 연결 연산자
'My name is ' + 'Lee' // -> 'My name is Lee'
// 할당 연산자
color = 'red' // -> 'red'
// 비교 연산자
3 > 5 // -> false
// 논리 연산자
true && false // -> false
// 타입 연산자
typeof 'Hi' // -> string연산자(Operator)는 하나 이상의 표현식을 대상으로 연산을 수행해 하나의 값을 만든다
// 문자열 연결 연산자
'1' + 2; // -> '12'
1 + '2'; // -> '12'
// 산술 연산자
1 + 2; // -> 3
// true는 1로 타입 변환된다.
1 + true; // -> 2
// false는 0으로 타입 변환된다.
1 + false; // -> 1
// null은 0으로 타입 변환된다.
1 + null; // -> 1
// undefined는 숫자로 타입 변환되지 않는다.
+undefined; // -> NaN
1 + undefined; // -> NaN
// 암묵적 타입 변환
!0; // -> true
!'Hello'; // -> false연산자로 타입을 동적으로 변환시킬 수 있지만 사용을 지양하는 것이 좋다
// 변수 선언문은 표현식이 아닌 문이다.
var x;
// 할당문은 그 자체가 표현식이지만 완전한 문이기도 하다. 즉, 할당문은 표현식인 문이다.
x = 100;
// 표현식인 문은 값처럼 사용할 수 있다
var foo = x = 100;
console.log(foo); // 100놀랍게도 할당문은 표현식인 문으로 처리된다
// NaN은 자신과 일치하지 않는 유일한 값이다.
NaN === NaN; // -> false
// Number.isNaN 함수는 지정한 값이 NaN인지 확인하고 그 결과를 불리언 값으로 반환한다.
Number.isNaN(NaN); // -> true
Number.isNaN(10); // -> false
Number.isNaN(1 + undefined); // -> trueNaN은 자신과 일치하지 않는 유일한 값으로, Number.isNaN 메서드로 확인해줄 수 있다
Object.is(value1, value2);두 값이 같은 값인지 확실히 확인하려면 Object.is 메서드를 사용하자
typeof '' // -> "string"
typeof 1 // -> "number"
typeof NaN // -> "number"
typeof true // -> "boolean"
typeof undefined // -> "undefined"
typeof Symbol() // -> "symbol"
typeof null // -> "object"
typeof [] // -> "object"
typeof {} // -> "object"
typeof new Date() // -> "object"
typeof /test/gi // -> "object"
typeof function () {} // -> "function"typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환하는데, 몇 가지 예상과 다르게 나오는 타입들을 주의하자

var x;
// 할당 연산자는 변수 값이 변하는 부수 효과가 있다.
// 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x = 1;
console.log(x); // 1
// 증가/감소 연산자(++/--)는 피연산자의 값을 변경하는 부수 효과가 있다.
// 피연산자 x의 값이 재할당되어 변경된다. 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x++;
console.log(x); // 2
var o = { a: 1 };
// delete 연산자는 객체의 프로퍼티를 삭제하는 부수 효과가 있다.
// 이는 o 객체를 사용하는 다른 코드에 영향을 준다.
delete o.a;
console.log(o); // {}연산자는 보통 다른 코드에 영향을 주지 않지만 일부 연산자는 다른 코드에 영향을 주는 부수 효과가 있다
본 내용은 위키북스의 '모던 자바스크립트 Deep Dive'를 바탕으로 작성되었습니다.
'Languages > JavaScript' 카테고리의 다른 글
| [HUFS/GnuVil] #4 객체 리터럴, 원시 값과 객체의 비교 (0) | 2022.09.20 |
|---|---|
| [HUFS/GnuVil] #3 제어문, 타입변환과 단축평가 (1) | 2022.09.20 |
| [HUFS/GnuVil] #1 변수, 표현식과 문 (0) | 2022.09.14 |
| [인프런/메이커준] 하루만에 Cypress로 작성하는 E2E 테스트 (0) | 2022.06.01 |
| [코드라이언] #2 서비스 고도화하기 (0) | 2021.10.01 |