심플한 레이아웃을 위해 Campus Map 메뉴를 드롭 다운으로 재구성하려고 했는데,,
생각보다 styled-components를 활용해 드롭 다운을 구현한 자료가 없어서 고생 좀 했다
그런 의미에서 여차저차 구현한 내용을 블로그에 정리해 공유하려 한다!

우선 각각 li, ul 역할을 해줄 컴포넌트들을 정의해준다
const Li = styled.li`
list-style: none;
`;
const Ul = styled.ul`
list-style: none;
font-style: normal;
font-weight: bold;
font-size: 16px;
color: #666666;
line-height: 22px;
`;상위 리스트와 하위 리스트를 요로코롬 구성해주고 (권한 관련 코드는 무시해주자)
{isLoggedIn ? (
<Li>
<DropDown>
<FontAwesomeIcon icon={faUser} style={{justifyContent:"center", alignItems:"center"}} size="2x" color="black"/>
<ListContainer>
<Ul>
<Li><Link to={`/user/${data?.me?.studentId}`}>프로필</Link></Li>
{data?.me?.isManaged ? (<Li><Link to={`/manager`} >매니저</Link></Li>) : null}
<Li onClick={logUserOut}><Link>로그아웃</Link></Li>
</Ul>
</ListContainer>
</DropDown>
</Li>
) : (
<Link href={routes.home}>
<Button>Login</Button>
</Link>
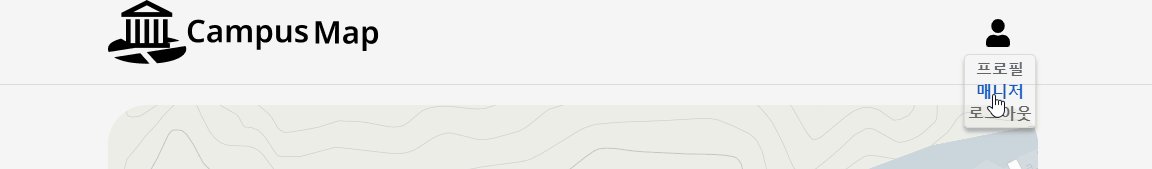
)}ListContainer가 리스트를 감싸주면서 클릭시 생겼다 사라졌다가 할 것이다
이렇게 작성하면 상위 컴포넌트인 DropDown을 클릭했을 때, ListContainer에 active와 focus를 동시에 적용할 수 있는데,,
const ListContainer = styled.div`
border: 1px solid ${props => props.theme.borderColor};
background-color: ${props => props.theme.bgColor};
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 5px;
padding: 3px;
margin-top: 7px;
position: absolute;
display:none;
${DropDown}:active & {
display: block;
}
${DropDown}:focus & {
display: block;
}
`;display속성이 none에서 block을 오가며 원하는 구현이 가능해진다!
DropDown은 이렇게 정의해줬는데,,
const DropDown = styled.button`
border: none;
outline:none;
position: relative;
width: 80px;
`;position: relative + 적당한 width값을 줘야 position: absolute인 ListContainer가 원하는 형태로 붙어준다
* 주의: 태그가 button이어야지 focus가 적용되기 때문에 버튼을 다듬어서 사용해주자
내려온 dropdown이 다른 요소에 가려진다면 요소들의 z-index 값을 조절해주자!
z-index:-1;

'Front-end > React' 카테고리의 다른 글
| [노마드코더] #2 State & Props (2) | 2021.11.16 |
|---|---|
| [노마드코더] #1 Introduction (0) | 2021.11.13 |
| [코딩애플] #6 useContext, Tab UI, Animation (2) | 2021.08.20 |
| [코딩애플] #5 GitHub Pages로 React 배포 (0) | 2021.08.18 |
| [코딩애플] #4 useEffect, Ajax (0) | 2021.08.08 |