로그인, 회원가입 이론
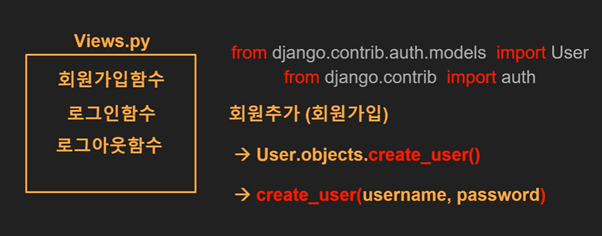
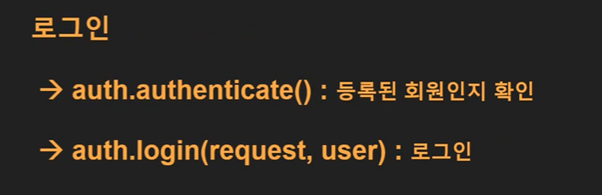
로그인 및 회원가입은 Django에서 제공하는 함수를 import해 사용할 수 있다







로그인, 회원가입 실습

html파일들을 views.py, urls.py에 연동하고 대충 형태를 잡아준다
(url은 앱 내부에 urls.py를 만들어 따로 관리)
signup.html
{% extends 'base.html' %}
{% block contents %}
<div class="container">
<h1>Sign up!</h1>
<form>
Username:
<br>
<input name="username" type="text" value="">
<br>
Password:
<br>
<input name="password1" type="password" value="">
<br>
Confirm Password:
<br>
<input name="password2" type="password" value="">
<br>
<br>
<input class="btn btn-primary" type="submit" value="Sign up!">
</form>
</div>
{% endblock %}login.html
{% extends 'base.html' %}
{% block contents %}
<div class="container">
<h1>Login</h1>
<form>
Username:
<br>
<input name="username" type="text" value="">
<br>
Password:
<br>
<input name="password" type="password" value="">
<br>
<br>
<input class="btn btn-primary" type="submit" value="Login">
</form>
</div>
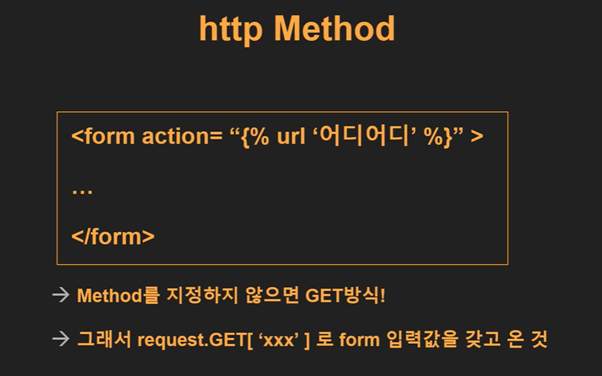
{% endblock %}먼저, signup.html의 form action을 해당 url로 추가하고 POST 메소드를 넣어주자
<form method = "POST" action="{%url 'signup'%}">
{% csrf_token %} <!--보안을 위한 난수 발생기-->views.py에서 필요한 기능들을 import 해주고,,
from django.contrib.auth.models import User
from django.contrib import authviews.py의 signup 함수를 이렇게 만들어주자
def signup(request):
if request.method == 'POST':
if request.POST['password1'] == request.POST['password2']:
user = User.objects.create_user( username=request.POST['username'], password=request.POST['password1'])
auth.login(request, user)
return redirect('home')
return render(request, 'signup.html')login.html도 form action을 해당 url로 추가하고 POST 메소드를 넣어주자
<form method = "POST" action="{%url 'login'%}">
{% csrf_token %} <!--보안을 위한 난수 발생기-->views.py의 login 함수는 이렇게 만들어주자
def login(request):
if request.method == 'POST':
username = request.POST['username']
password = request.POST['password']
user = auth.authenticate(request, username=username, password=password)
if user is not None:
auth.login(request, user)
return redirect('home')
else:
return render(request, 'login.html', {'error': 'username or password is incorrect.'})
else:
return render(request, 'login.html')logout 함수도 추가
def logout(request):
if request.method == 'POST':
auth.logout(request)
return redirect('home')
return render(request, 'login.html')logout 함수를 실행시켜줄 url을 추가해줘야 한다
urlpatterns = [
path('signup/', views.signup, name="signup"),
path('login/', views.login, name="login"),
path('logout/', views.logout, name="logout"),
]
+++
14. 로그인 구현 및 권한부여 와 Faker.
세션 14 - prod. 승윤
hufsglobal.likelion.org
Pagination 이론
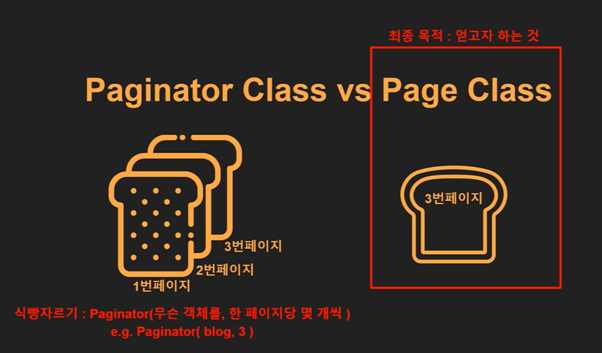
블로그 글 객체를 N개씩 끊어주는 Pagination을 구현해보자 (view & template)







Pagination 실습
Paginator를 import하고 페이지를 얻어온 뒤 사전형 객체에 담아 return 해준다
from django.core.paginator import Paginator
from .models import Blog
def home(request):
blogs = Blog.objects
#블로그 모드 글들을 대상으로
blog_list = Blog.objects.all()
#블로그 객체 3개를 한 페이지로 자르기
paginator = Paginator(blog_list, 3)
#request된 페이지가 뭔지를 알아내고 (request 페이지를 변수에 담아내고)
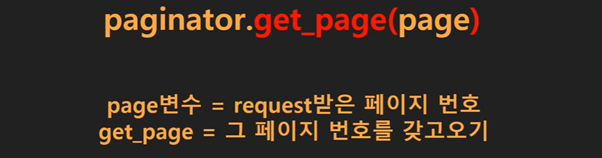
page = request.GET.get('page')
#request된 페이지를 얻어온 뒤 return 해 준다
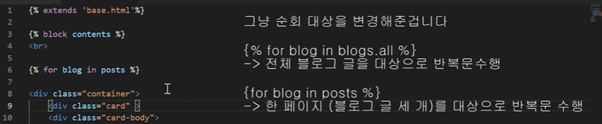
posts = paginator.get_page(page)
return render(request, 'home.html', {'blogs': blogs, 'posts':posts})home.html도 page에 맞게 수정해줘야 한다

하단에 해당 코드를 넣어준다
<div class="container">
{#First Previous#}
{%if posts.has_previous%}
<a href="?page=1">First</a>
<a href="?page={{posts.previous_page_number}}">Previous</a>
{%endif%}
{# 3of4 #}
<span>{{posts.number}}</span>
<span>of</span>
<span>{{posts.paginator.num_pages}}</span>
{# Next Last #}
{%if posts.has_next%}
<a href="?page={{posts.next_page_number}}">Next</a>
<a href="?page={{posts.paginator.num_pages}}">Last</a>
{%endif%}
</div>
+++
최신순 배열
django에서 object queryset을 여러 기준으로 ordering하기 + object filter의 order_by 기준을 동적으로 구성하
django에서 object queryset을 여러 기준으로 ordering하기 + object filter의 order_by 기준을 동적으로 구성하기. 이런 저런 작업을 하다가 Big aha moment를 만나서 적어두려 한다. 다른 부분은 거두절미 하겠..
this-programmer.tistory.com
숫자형 페이징
4. 게시판 만들기 - Django 템플릿 & 페이징(Pagination) 처리( feat. GIF )
전 편에 이어 게시판 필수 항목인 페이징 처리를 해보도록 한다. Django는 Paginator를 built-in module로 제공하는데 이를 사용하여 페이징 처리를 쉽게 구현할 수 있다. 1. 게시판 만들기 - Django 3.x 설치
youngwonhan-family.tistory.com
본 내용은 멋쟁이사자처럼의 '9기 운영진 교육'을 바탕으로 작성되었습니다.
'Back-end > Django' 카테고리의 다른 글
| [HUFS/HUFStudy] #7 소셜로그인, API (4) | 2021.08.02 |
|---|---|
| [HUFS/HUFStudy] #6 Form (4) | 2021.07.30 |
| [HUFS/HUFStudy] #4 Path Converter, 글쓰기, Static/Media, 템플릿 상속, URL (2) | 2021.07.18 |
| [HUFS/HUFStudy] #3 Model/Admin, Queryset/Method (0) | 2021.07.14 |
| [HUFS/HUFStudy] #2 Word Counter 만들기 (0) | 2021.07.03 |